Featured
Tarkid Opencart Theme
Opencart Compatibility: v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1
$25.00
OCTPL002 Responsive Opencart Theme
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0 v2.0.0.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1 v1.5.4.1 v1.5.3.1 v1.5.2.1 v1.5.1.3 v1.5.1.2 v1.5.1.1 v1.5.1
$20.00
Gallery Album
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v3.0.0.0 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0
$20.00
OCTPL003 Responsive Theme
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0 v2.0.0.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1
$20.00
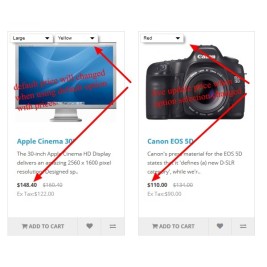
Option Info
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v3.0.0.0 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1
$20.00
Featured Category Plus
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1
$18.00
Atjep Opencart Theme
Opencart Compatibility: v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1
$25.00
Opencart Tutorial




Latest
Clean Category Page
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v3.0.0.0
FREE
All in One Module
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1
$25.00
Combo Gallery Album
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.5.1
$25.00
Option Product Switcher
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.0.3.1 v2.0.2.0 v2.0.1.0 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.5.1
$20.00
Default Product Option Plus
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0
$20.00
Save and View Front End
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0
$12.00
Tatar
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v3.0.0.0 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v2.0.1.0
$20.00
Additional Product Info Fields
Opencart Compatibility: v3.0.3.8 v3.0.3.7 v3.0.3.6 v3.0.3.5 v3.0.3.3 v3.0.3.2 v3.0.3.1 v3.0.2.0 v3.0.1.2 v3.0.1.1 v2.3.0.2 v2.2.0.0 v2.1.0.2 v2.1.0.1 v2.0.3.1 v2.0.2.0 v2.0.1.1 v1.5.6.4 v1.5.6.3 v1.5.6.2 v1.5.6.1 v1.5.6 v1.5.5.1
$20.00